growth hacks

Build an automated and scheduled email sequence triggered by Webflow form submission using Aritable Automations and your Gmail account. No code, no Zapier or Make is required.
Webflow + Airtable + Gmail: Send Automated email sequences on form submission
1. Create an Airtable base with tables for Subscribers and Course Emails
This tables will host Course Emails and Subscribers data to match them via Automations later.
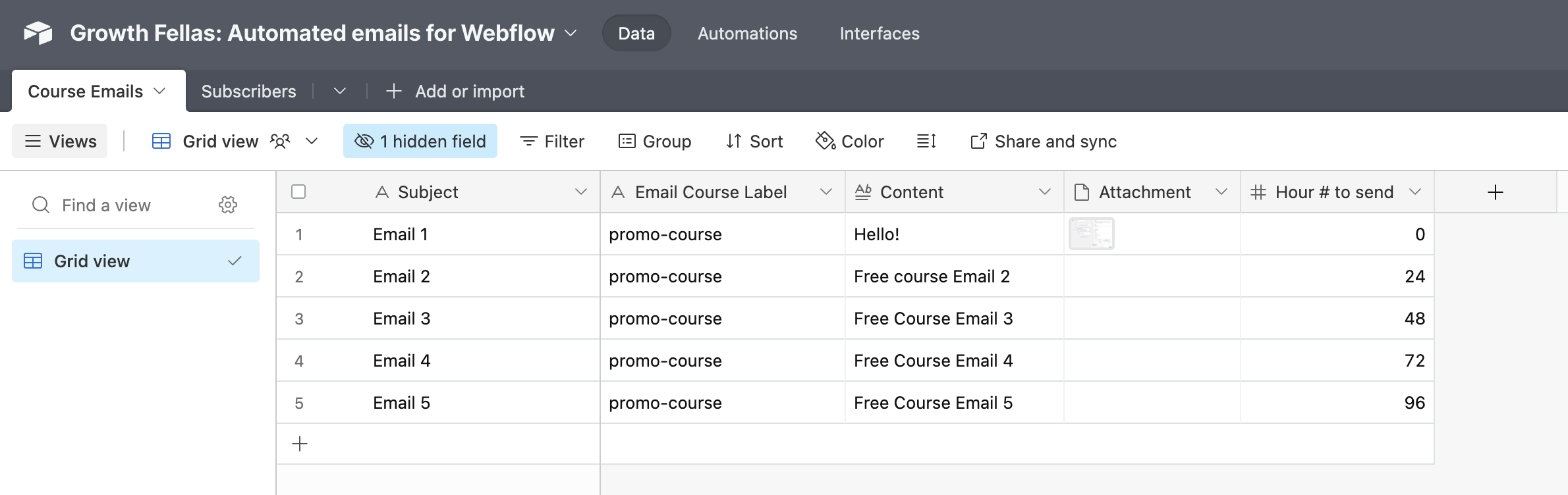
Set up Course Emails table
This table will host all our Emails for the course, their content in plain text, rich formatting or HTML, attachments and, most importantly, two parameters:
- a course label which will help to filter emails or match subscribers with the right sequence.

- Subject — Single line text field;
- Course Label — Single line text field;
- Content — Long text field, enable Rich Text formatting;
- Attachement — Attachement field;
- Hour # to send — Number field.
Set the Hour # to send field value to determine in how many hours every particular email should be sent since a member's signup.
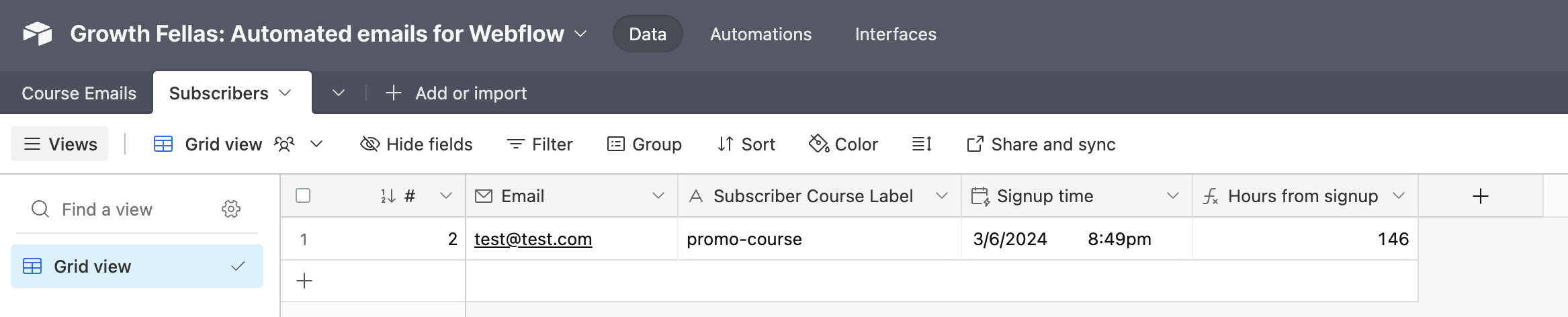
Set up "Subscribers" table
This table will receive all our form submission subscribers with Course Labels.

- Email (Email field);
- Course Label (Single line text field);
- Signup time (default Created time field);
- Hours from signup (Formula field): DATETIME_DIFF(NOW(), {Signup time}, 'hours');
The "Hours from signup" formula will count hours from the moment a member record was created in the table till now and serve as a value to check and trigger our email automation.
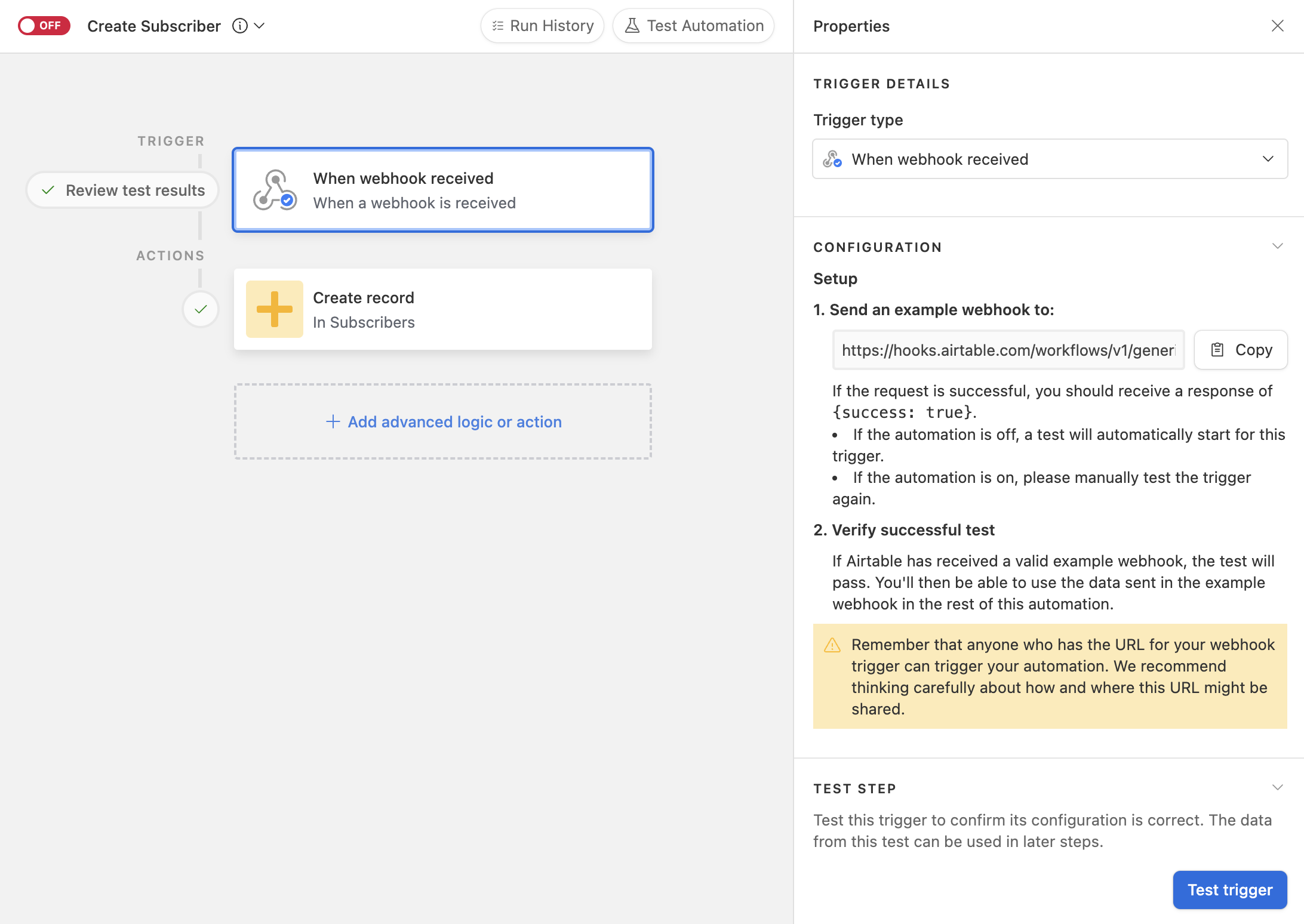
2. Create Airtable automation and obtain your Webhook URL
This automation will be triggered when Webflow sends data to the webhook URL provided by Aritable.

- Add a "When webhook received" trigger
- You will copy the webhook URL and paste it in the Webflow website integrations settings at the next steps.
3. Set up Webflow Form and Webhook
Create a Form
- Method: POST
- Action: Empty
- Redirect URL: Optional, up to you
- Input field
- Name: Email
- Type: Email
- Required

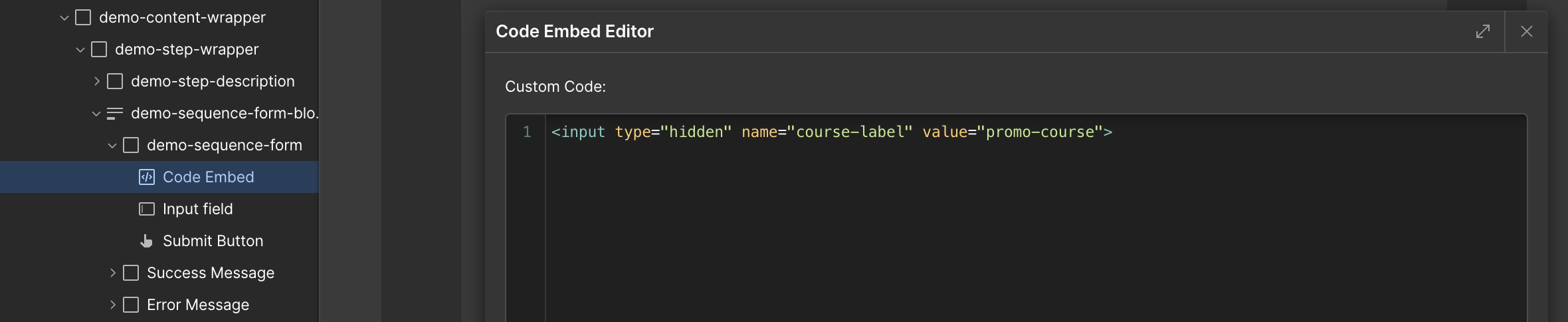
- Create a hidden field by placing the following custom code into the form div:
<input type="hidden" name="course-label" value="promo-course">

Create a webhook
Go to Webflow Dashboard > Site Settings > Apps & Integrations > Webhooks
- Add Webhook
- Trigger type: Form Submission
- API version: APV V2
- Paste webhook URL from your Airtable automation

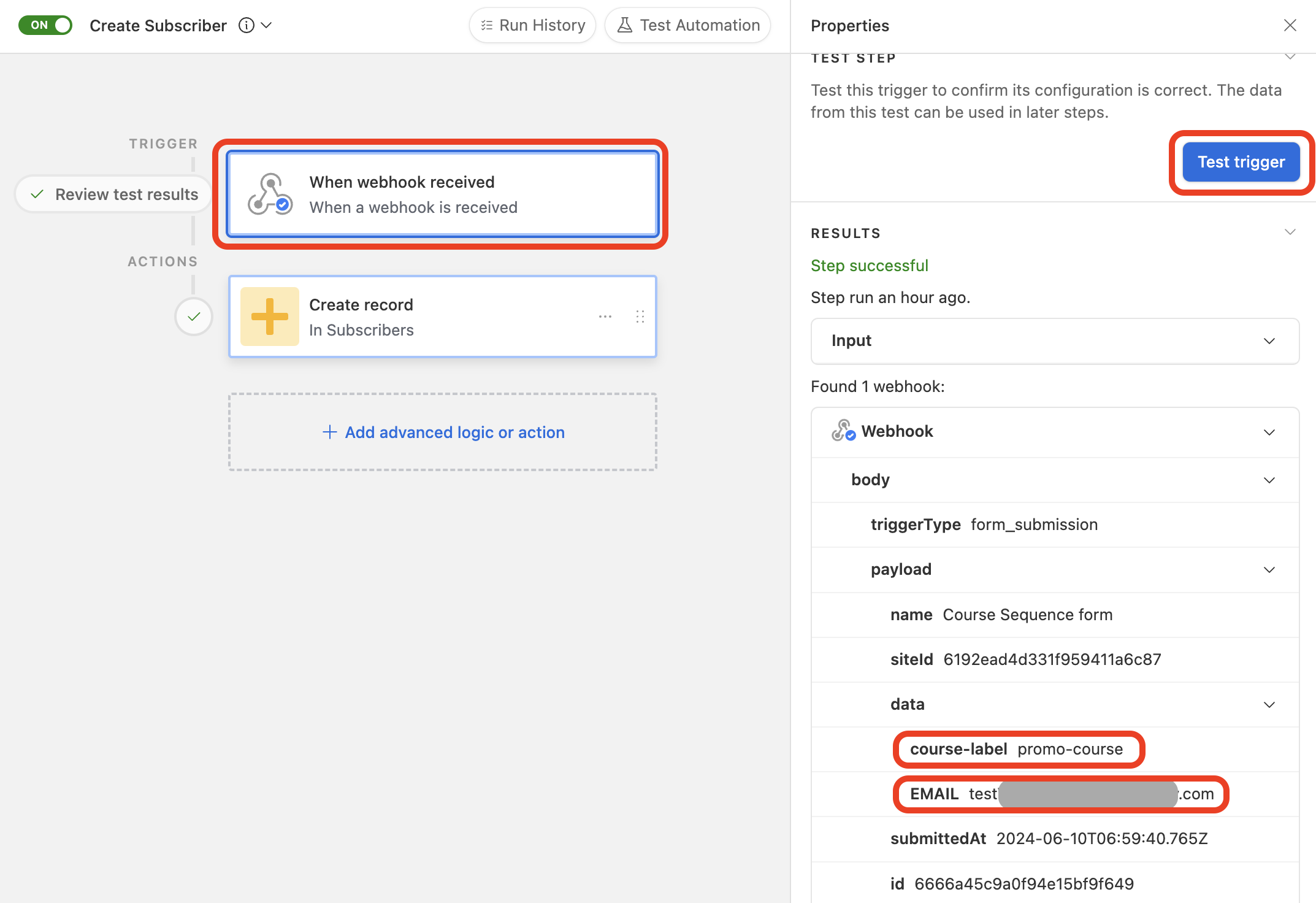
4. Set up your Create Subscriber automation
Test the "When webhook received" trigger to get data schema and match fields
- Submit your form on Webflow.
- Go to Airtable automation and click "Test trigger".
If the test is successful, you should see the correct email and promo-course value listed in labels.

Set up a Create Record action
- Add a "Create record" action.
- Link it to the "Subscribers" table.
- Connect Email and Course Label fields to data received from webhook trigger.
- Use data from "When webhook received"
- Search for relevant values.

- Test your action. A subscriber record will be created.
5. Build the scheduled Email sequence
This is a relatively complicated part with multiple conditions to consider and requires careful setup — you don't want to send out all your emails at once or get your email blocked by Google. That's why we suggest to start from a single Send Email action test before moving to building a scheduled sequence.
- We have one course with a promo-course label;
- 5 Emails in the course to be scheduled:
- 1st Email: Immediately on signup;
- Subsequent emails: Every 24 hours.
Create Airtable automation for scheduling Email sequence
As we have not one email to schedule, but 5, we will need a set of conditions to check which email to send based on how many days or hours went since a particular member signed up.
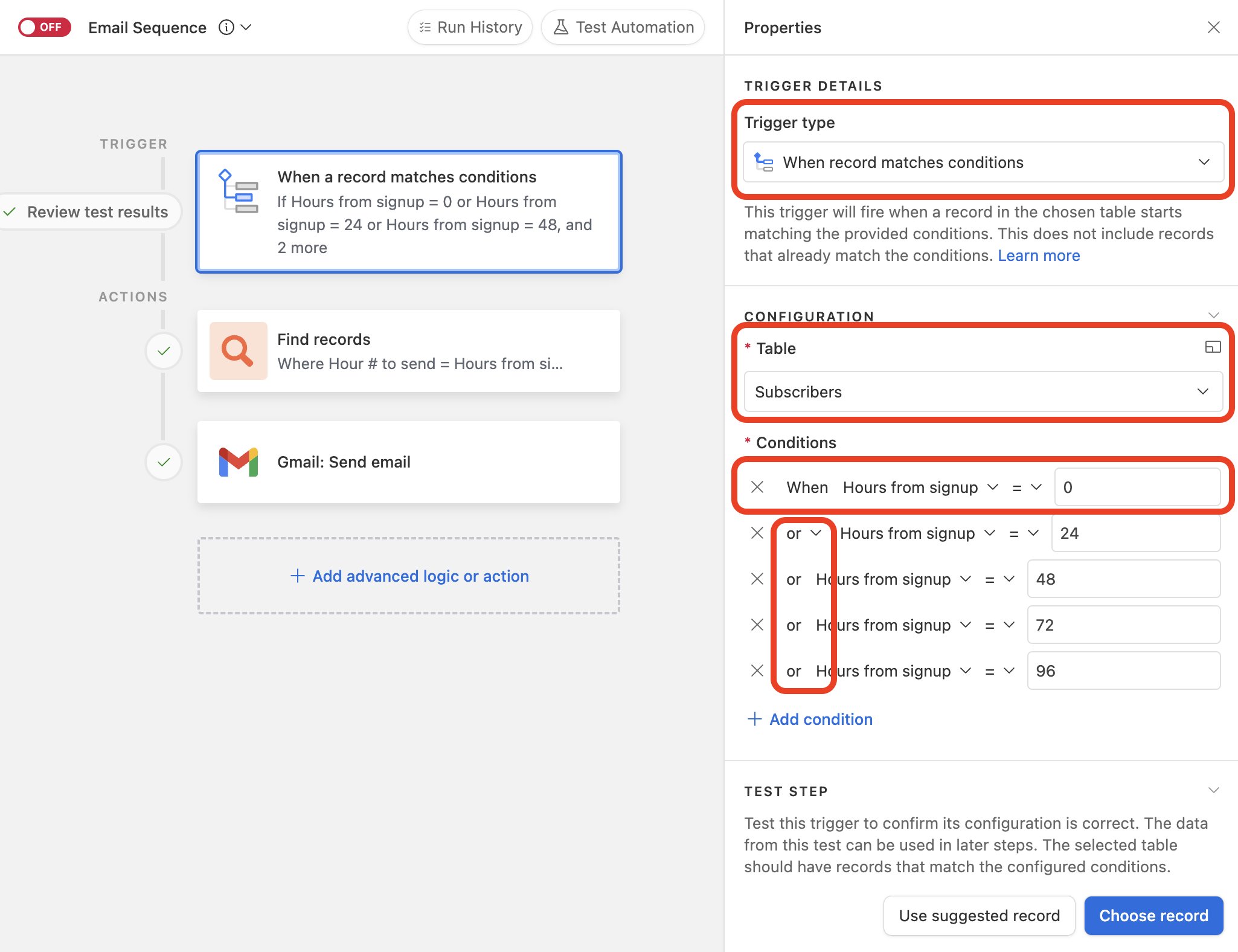
- Choose a Trigger: "When a record matches conditions"
- Set a series of "Or" conditions:
- When "Hours from signup" = "0"
- or "Hours from signup" = "24"
- or "Hours from signup" = "48"
- or "Hours from signup" = "72
- or "Hours from signup" = "96"
Called as "disjunction" in maths or simply "Or chain", this logic describes the situation with multiple conditions where if at least one is true, the overall expression is true. So, the trigger will monitor Every Subscriber in the table and the amount of full hours passed since signup to check if any of Subscribers in a table meets one of these 5 conditions.
Remember, the values of Hours from signup conditions are being set manually and not connected to what you have defined for each email in the Course Emails table. So if you'd like to change the schedule make sure to update this conditions accordingly.

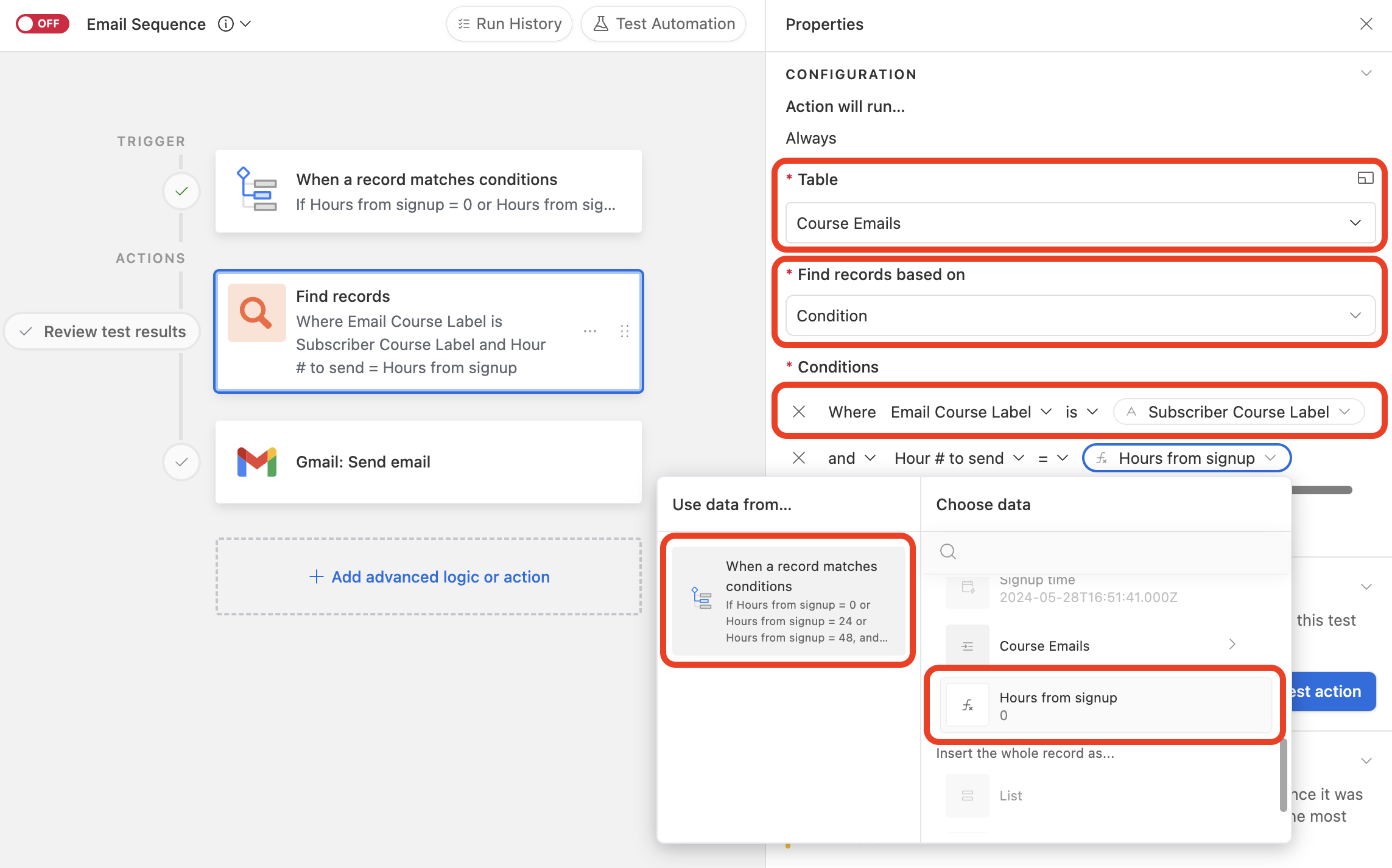
1st action: Match an email to send
- Action: Find records;
- Table: Couse Emails;
- Find records based on: Condition;
- Set up conditions with dynamically set values:
- Where Email Course Label is Subscriber Course Label;
- and Hour # to send = Hours from signup.

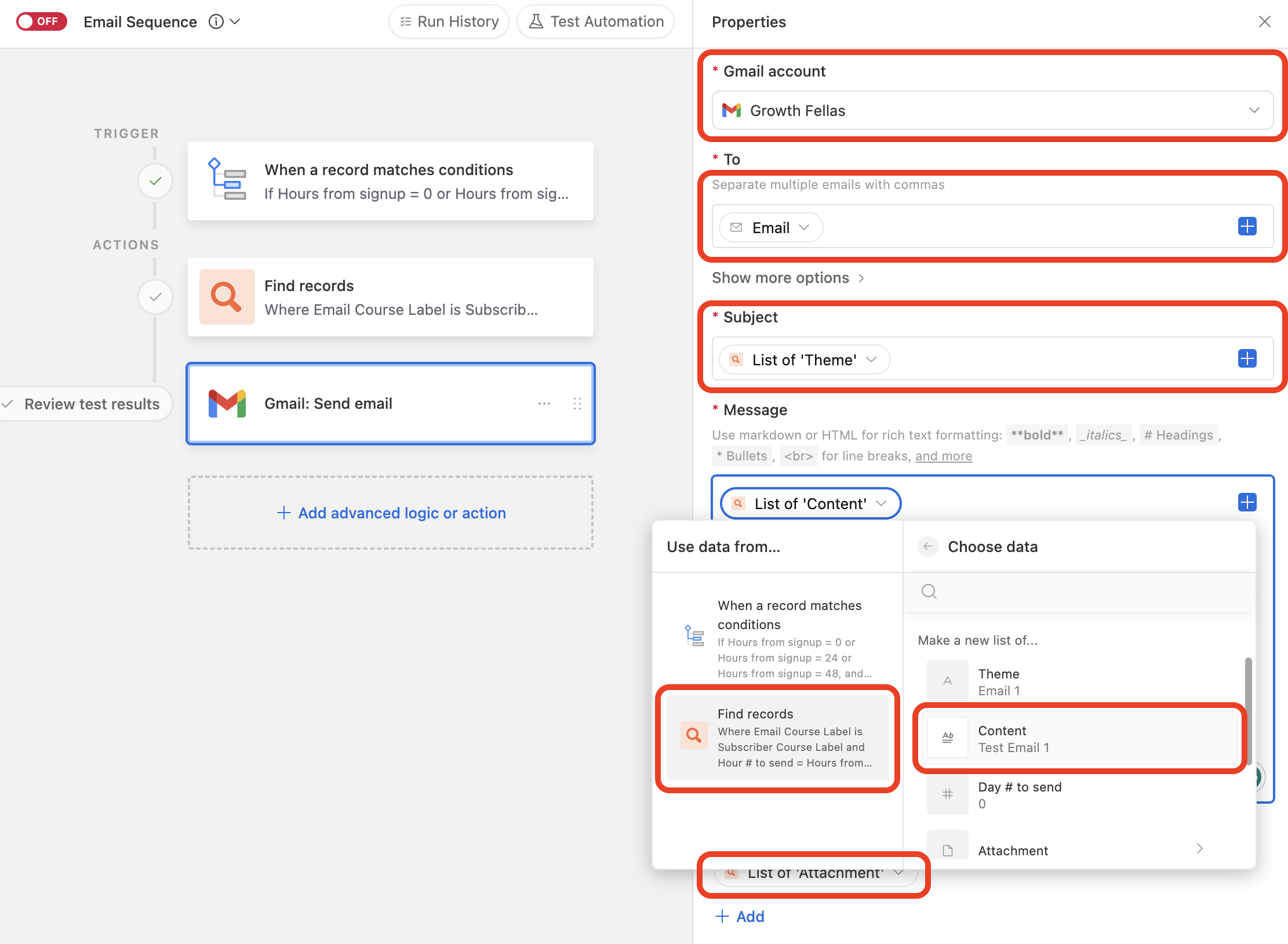
2nd action: Send a previously found Course Email to the subscriber
- Action: Gmail: Send email;
- Account: Connect new Gmail account, and follow the instructions
- To: email field value from the Trigger step;
- Subject: List of "Theme" from the Find records step;
- Message: List of "Content" from the Find records step.
- Attachment: List of Attachements from the Find records step.

You can also set CC, BCC, From Name, From Address and Reply to by clicking "Show more options" under the "To" field.
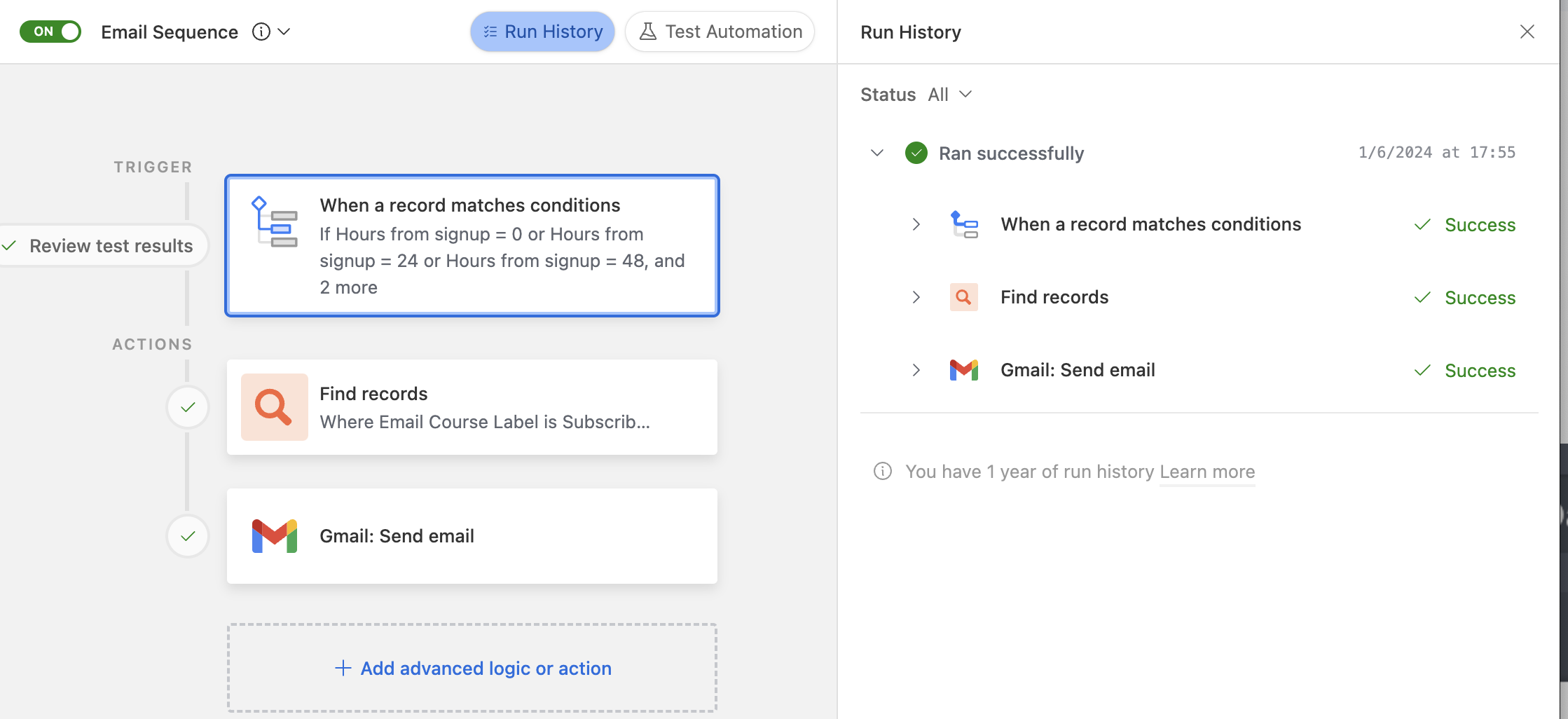
Test the automation
We recommend to test each step and action separately to make sure everything works correctly and is easily found issues if it doesn't.
- Test trigger
- You need a "Subscribers" record with "0" in "Hours from signup" field to test the trigger.
- Simply create a record manually with a real email and promo-course value in the "Subscriber Course Label" field. It will have "0" in the "Hours from signup" by default.
- Select trigger and click "Choose a record" to test.
- Test "Find Records" action
It should find an email with promo-course as the "Email Course label" value and "0" in "Hour # to send".
- Test "Gmail: Send email action" and see if you received the correct email.
6. Test the workflow
- Turn on both Airtable automations.
- Submit the form on a Webflow page.
- Confirm signup from received email.
- Check if a Subscriber record was created with correct email and label.
- Check if the 1st Course Email was received into your inbox and properly rendered.
- If not, review Automation Run history and correct data at every step.

- For the email content, use the Long text Airtable field with basic formatting or HTML markup.
Done!Let us know in the comments below how it works for you.
Related hacks
MNNGFUL Inc.
mjei.me
.svg)
.svg)







.svg)


.svg)


.svg)
Log In or Sign Up above to join the conversation.
Log In or Sign Up to join the conversation.
Join the discussion
0 comments